
Wouldn’t it be great if social networks would show exactly the information you wanted alongside links to your posts?
Well … they can!
“Social markup” is a way to tell Facebook, Twitter, Google+ and other sites what information about a page / post on your site they should show when someone shares it.
As well as “social markup”, you may hear the terms “social meta tags” or “social meta data” being used: these all mean the same thing.
So why does it matter?
Because it gives you much greater visibility on these sites (with very little additional work).
And, as Graeme Benge points out:
Unless you are particularly pessimistic, you should assume that anything you publish online is going to be shared at some point. So with that in mind surely you want to exploit any avenue that allows you some measure of control.
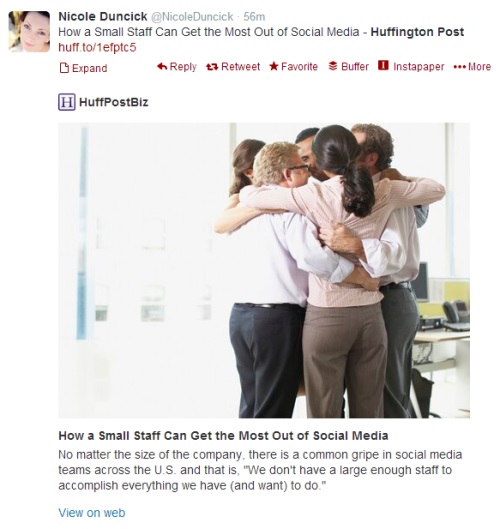
Here’s an example of a tweet linking to a post that uses social markup:

The large image, the title and the summary of the post all appear because of the social markup being used – along with the “view on web” link. This makes the tweet far more visible in a busy stream of content, when compared with ones limited to 160 characters.
In this post, we’ll take a look at three key protocols:
WordPress SEO by Yoast supports Facebook Open Graph and Twitter Cards, as well as letting you set up a Google+ author and publisher. (You can find a great guide to the social settings of the WordPress SEO plugin here.) In each case, we’ll also be recommending specific separate plugins, and linking you to the official documentation.
Facebook’s documentation: Custom Stories
WordPress plugin: NextGEN Facebook Open Graph+
The best place to begin is with Facebook Open Graph: other networks, including Google+ and Twitter can make use of this too, at least to some extent.
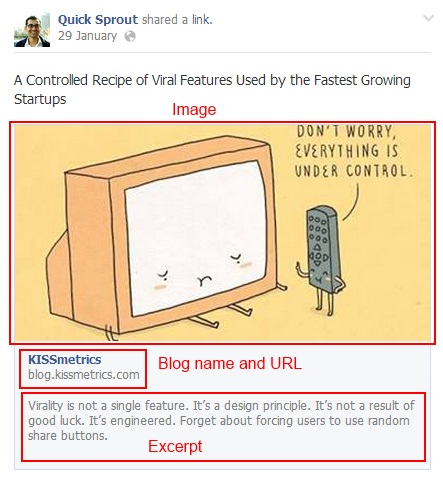
Open Graph, also known as Facebook Custom Stories, can make a huge difference to your Facebook presence. Neil Patel writes:
After implementing Open Graph tags, I was able to increase my Facebook traffic by 174%, simply because now there was an image next to my Quick Sprout status updates.
(Usually, Facebook will pull through an image by default – but it doesn’t always happen.)
Here are some of the elements you can control using Open Graph:

If you’re not using WordPress, this post from David Walsh has a great explanation of the Open Graph meta tags: Facebook Open Graph META Tags.
Twitter’s documentation: Twitter Cards
WordPress plugin: JM Twitter Cards
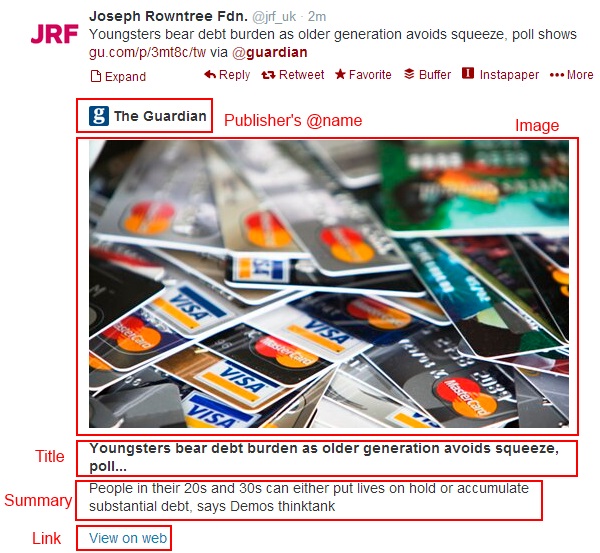
Twitter Cards are expanded tweets (you may need to click “view summary” to see them). They look something like this:

Twitter has pages of documentation for developers who want to use Twitter cards. It’s worth keeping in mind that while Twitter can pull some information from Open Graph, you’ll need to enter other details (like the @name of the author and of the publishing site) separately.
Google’s documentation: About rich snippets and structured data
WordPress plugin: All In One Schema.org Rich Snippets
Not all Google search results are created equal, and I am not talking about rankings here. I am talking about the little details that make some more attractive than others. (Ann Smarty)
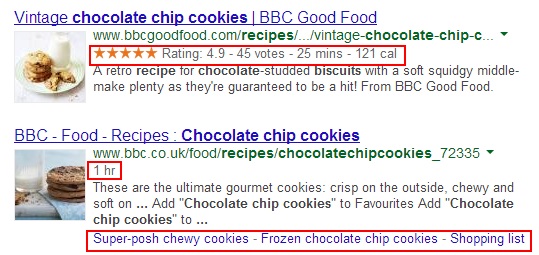
Google+’s ”structured data” or “rich snippets” influence what’s shown in search engine results. Here are a couple of examples:

The parts indicated in red are shown because the sites are using structured data. As you can see, there are a number of options you can display in this way – but you can’t show everything!
If you want to learn more about social markup, here are three great posts to take you further:
How to Use Twitter Cards, Facebook Open Graph and Google+ Markup, Graeme Benge, Koozai
Must-Have Social Meta Tags for Twitter, Google+, Facebook and More, Cyrus Shepard, Moz
Social Media Meta Tags: How to use Open Graph and Cards, Neil Patel, Quick Sprout
Featured image from Flickr by stoneysteiner.
Designed, Built and Optimised by Joe the SEO
© Tribe SEO is a registered UK Company (# 07455058). Privacy Policy and Terms.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.